About Me
Hi there o/
My name is Jonathan, and I'm a Peruvian software developer currently residing in Brazil.
I have a deep passion for programming, which I've seamlessly combined with my academic pursuits.
I hold a Ph.D. in computational modeling and a bachelors degree in mathematics.
When I'm not immersed in code or research, you'll find me enjoying the company of my beloved
cats,
diving into captivating manga stories, and honing my skills in the world of DotA.
Balancing my love for mathematics and technology is a fulfilling journey that I'm truly
dedicated to.
Education
- Bachelor's degree in Mathematics from the Federal University of Espírito Santo (2011)
- Master's and Ph.D. in Computational Modeling from the Federal University of Juiz de Fora (2014,2018);
Skills
- Programming Languages: Python, Javascript, TypeScript, C, Fortran90
- Scientific Programming: Pandas, Jupyter, Numpy, SciPy, Sympy, Matlab/Octave, Mathematica
- FrontEnd Frameworks: Next.JS, React, Tailwind CSS, Bulma, Bootstrap
- Data visualization: Matplotlib, Gnuplot
- API Development: REST, GraphQL, Django, Flask, FastAPI
- Data Scrapping: Selenium, Beautiful Soup
- Cloud Services: AWS S3, RDS, EC2
- Databases / Data: Mysql, Postgres, Firebird
- Graphic Design: Gimp, Inkscape, Corel Draw
- OS: Linux Mint, Ubuntu, Fedora, Windows
Languages
Spanish, Portuguese and English
Projects
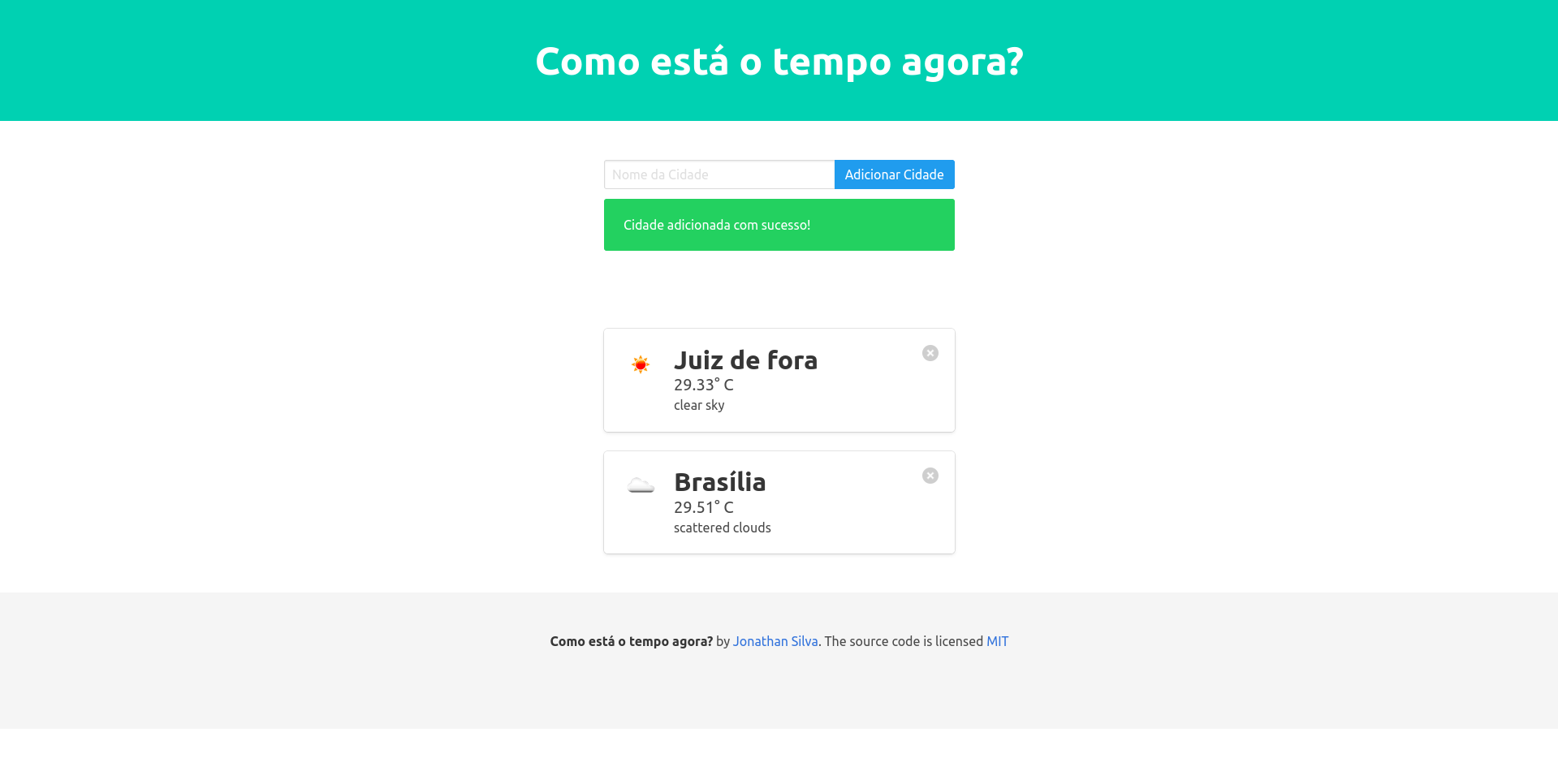
An weather app using Flask FastAPI and cookies

Description:
- This web application is designed to provide users with real-time weather information for their chosen cities.
- This project leverages
FlaskFastAPI, an APImicro webframework in Python, for accessing weather data. - The migration from Flask to FastAPI was given to obtain better code maintenance in the future, even when in the end, the project changed to Next.js
- To enhance the user experience, the application uses cookies to save the selected cities.
- This means that users won't have to re-enter their location each time they visit the site.
- Finally, using Bulma for styling the web application ensures a responsive and clean design.
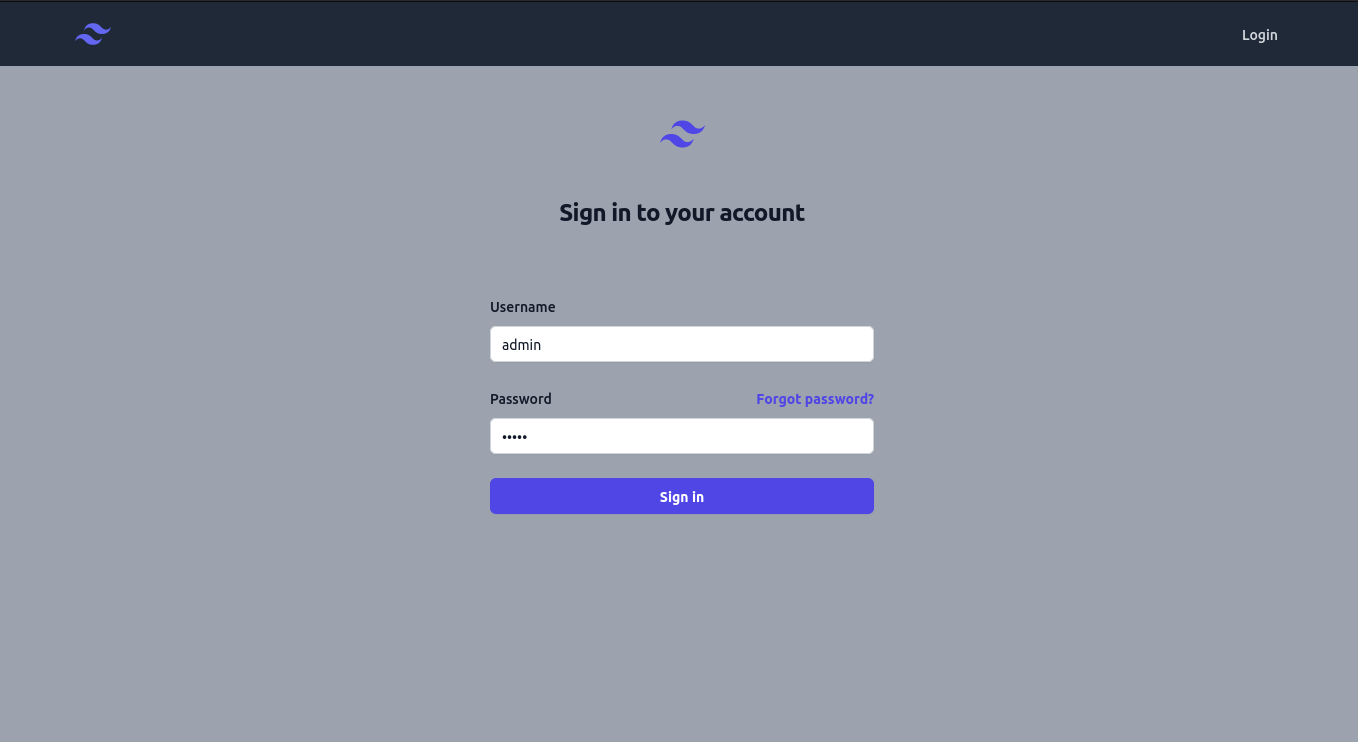
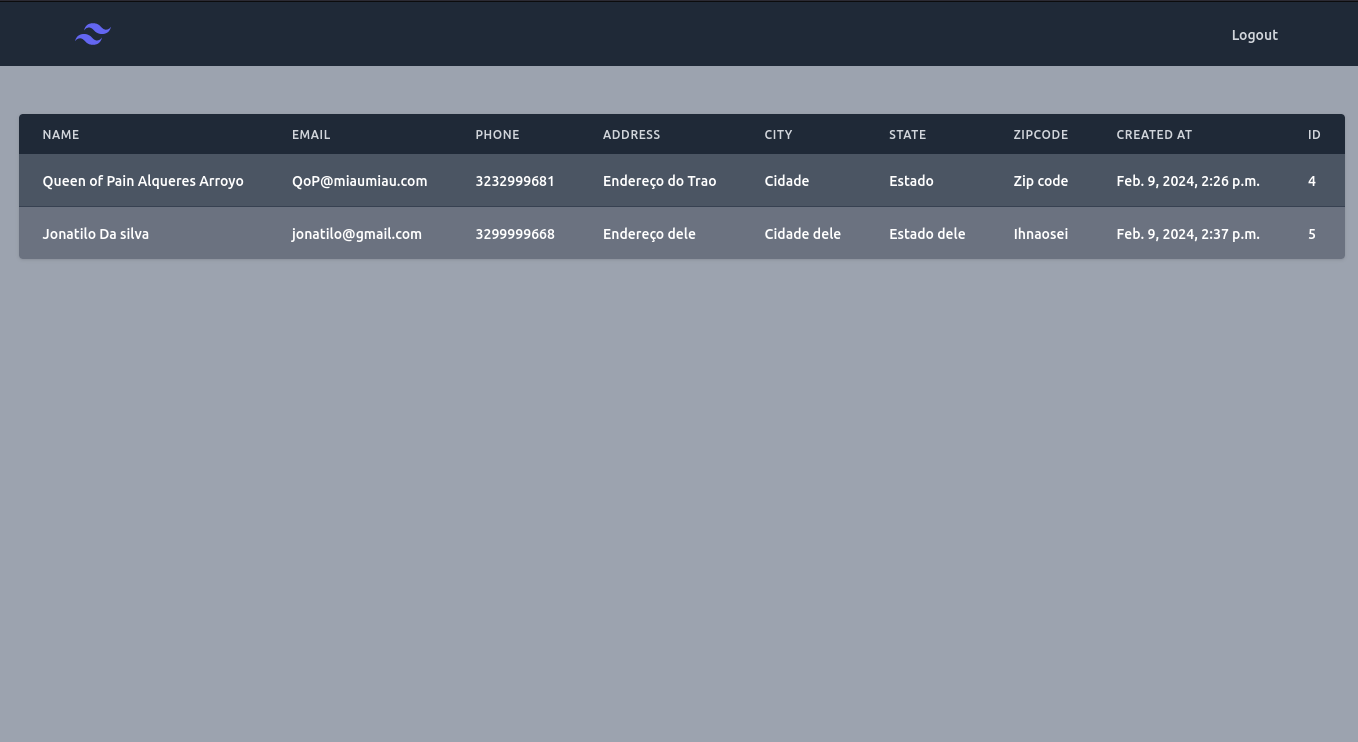
Django CRM deployable in Vercel


Description:
- This web application is designed to provide a CRM of clients basic informations.
- A login authorization is needed in order to add, change or remove data.
- A remote PostgresDB is used.
- JavaScript was used to add some visual effects, like alerts.
- Tailwind CSS was used to styling the web application.
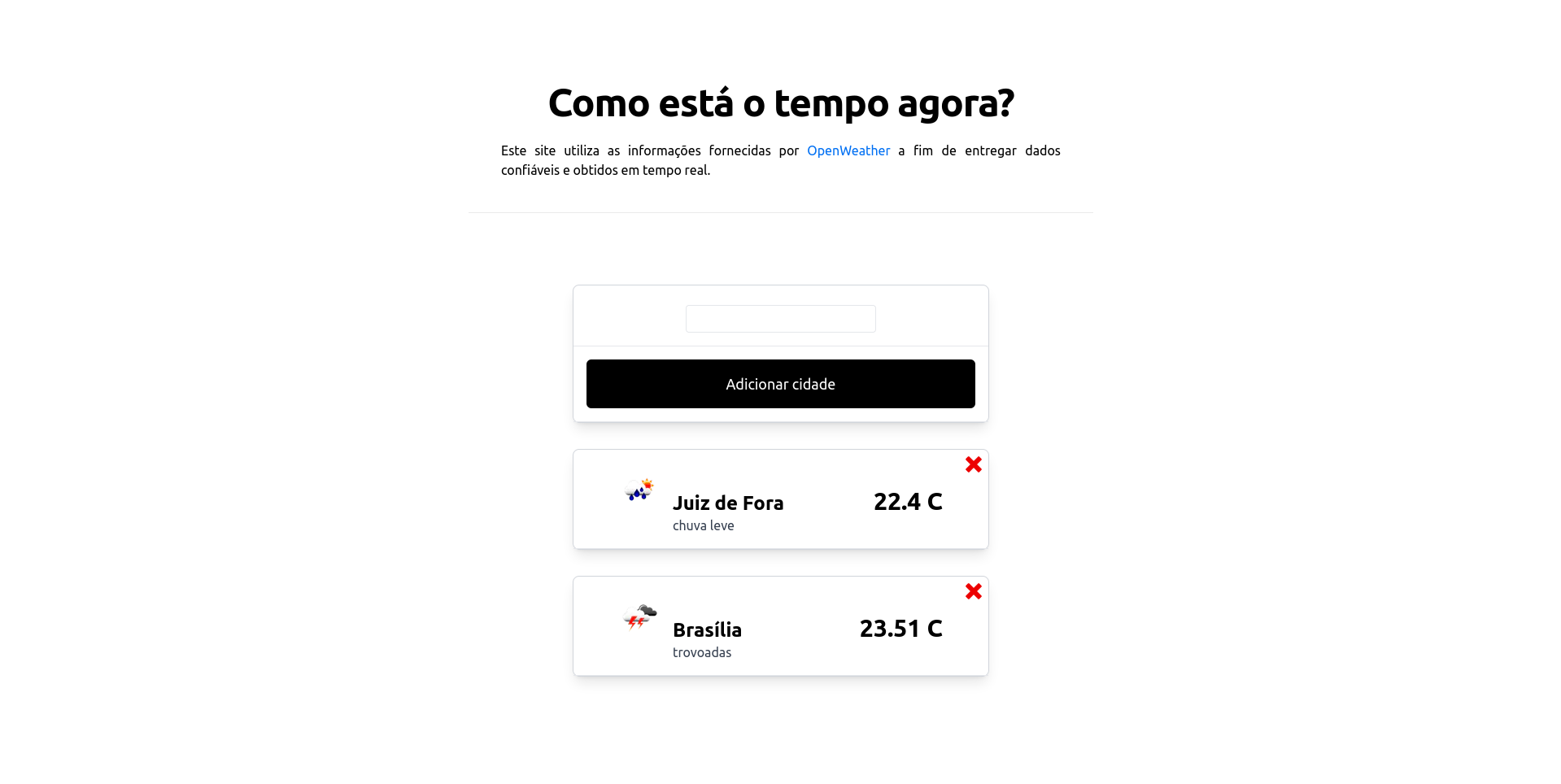
Another weather app using, but this time using Next.js, TypeScript, Tailwind CSS and cookies

Description:
- This web application is designed to provide users with real-time weather information for their chosen cities too.
- In this project the objectives were different than the another one, but the results are quite similar
- We used TypeScript (JavaScript with syntax for types) to manage the data fetch and validations.
- React and Next.JS where used to build the components dynamically and in an easy way.
- However, the application uses cookies to save the selected cities too.
- Tailwind CSS was used to styling.
Another Projects
- Python ETL script - Data Engineer:
- Description: A script to extract, transform and load the data from an API to a Postgres database locally (Docker) or remotelly (AWS-RDS)
- Technologies: Python, Docker, Sqlalchemy, Postgres, AWS RDS, Pandas, Poetry
- FastAPI/React integration Project - Tutorial (PT-BR):
- Description: A tutorial in Portuguese about FastAPI (Backend) and React (Frontend) integration
- Technologies: Python, FastAPI, Sqlite, Poetry, Pydantic, Uvicorn, REST